Описание архитектуры системы с помощью C4 model

Для начала давайте разберемся с терминологией С4 model - 4 диаграммы Context diagrams (level 1), Container diagrams (level 2), Component diagrams (level 3), Code diagrams (level 4). C4 model - это один подход к описанию архитектуры системы. Кроме этого есть и другие, такие как n+1 view и другими.
Зачем нужно описывать архитектуру с помощью C4 model и другими диаграммами
- Чтобы помочь командам описывать архитектуру как при проектировании системы, так и при документировании уже готовой системы "As is"
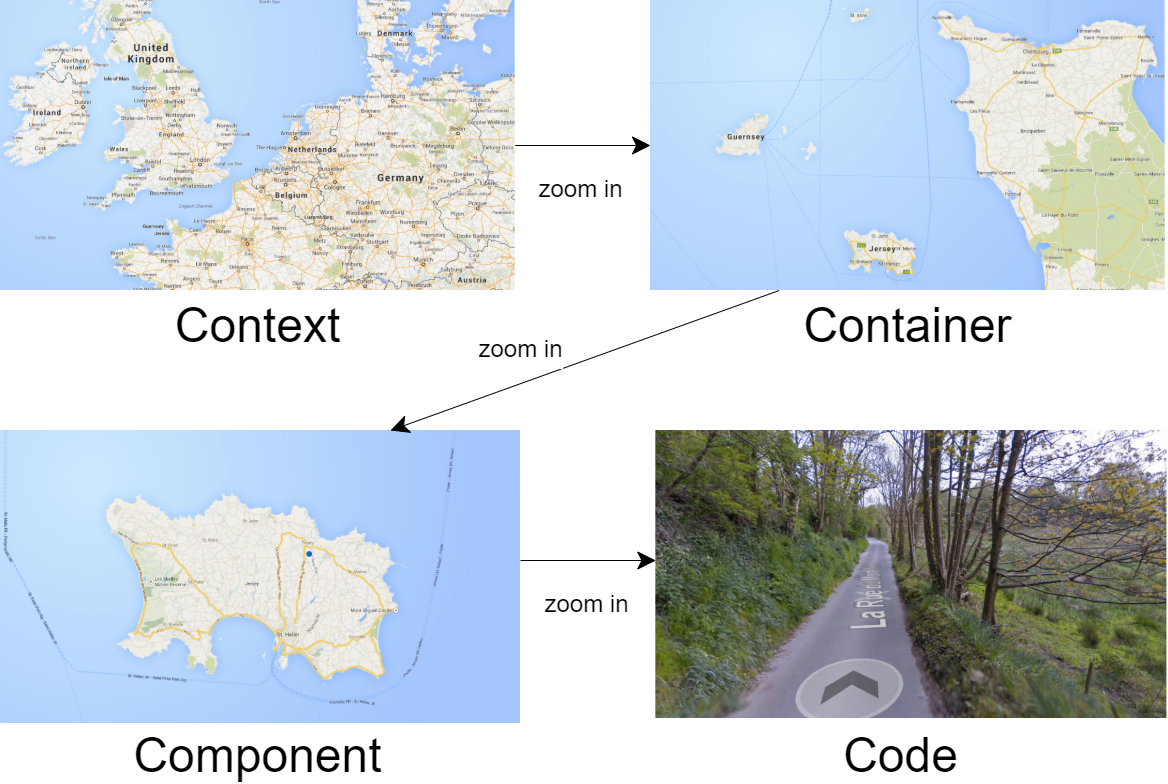
- Создавать "helicopter view" и "zoom in" в нужные участки. Ниже рассмотрим пример с зумом на примере с картой
- Чтобы дать архитекторам, разработчикам, PM-ам и аналитикам абстрактные модели для работы с архитектурным схемами.
- Диаграммы должны быть одинаково понятны как разработчикам, так и бизнес стейкхолдерам. Иначе как тогда разработчики будут строить систему, а стейкхолдеры валидировать "корректность" предложенных решений.
Инструменты для проектирования архитектурных диаграмм
Для рисования диаграмм можно использовать в принципе любую удобную тулу, из самых популярных:
C4 model диаграммы
Давайте рассмотрим, что же такое по факту helicopter view и zoom-in по диаграммам (level 1 - level 4)

Различные уровни в C4 позволяют архитекторам рассказать об продукте на разных уровнях, для разной аудитории:
Context diagrams (level 1)
Контекстная диаграмма — это первое, что вы создаете при работе с системой. Если вы не добавите эту диаграмму и не опишете контексты, это может стоить вам пропущенных интеграций и ошибок при проектировании системы. Контекст может включать некоторые детали более низкого уровня, это нормально.
Диаграммы контекста показывают систему в масштабе ее взаимодействия с пользователями и другими системами. В аналогии с картой, это самая верхне уровневая карта, которая показывает, С какими "соседями" рядом расположен остров.
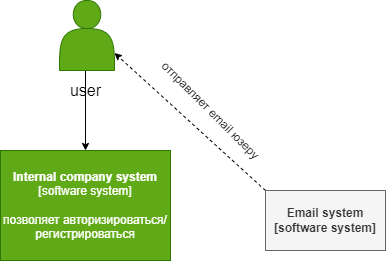
Если говорить о реальном примере, давайте рассмотрим простую систему, которая позволяет авторизоваться/регистрироваться юзеру и отправить ему email для подтверждения пароля, пример как это может выглядеть ниже.
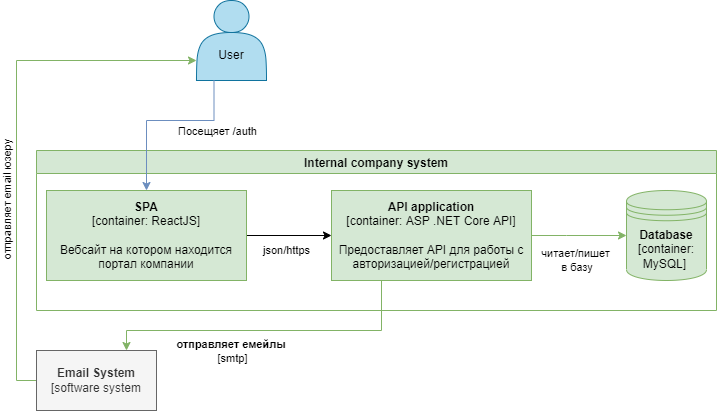
Пример диаграмы контекстов

Иными словами, контекст диаграмма это 'big picture' нашей системы.
Вопросы, на которые отвечает диаграмма контекста:
- Какую систему мы создаем?
- Кто её использует?
- Как она вписывается в существующую среду?
Что нужно учесть
- Определите пользователей системы.
- Определите внешние системы которые взаимодействуют с системой
- Создайте единый прямоугольник, изображающий вашу систему.
- Добавьте связи между системой, пользователями и внешними системами.
- Напишите содержательные комментарии по каждому компоненту.
Container diagrams (level 2)
На этой диаграмме, мы "зумимся" ближе к острову, что б посмотреть что находится в квадратике Internal company system
Каждый контейнер – это отдельно развертываемый объект или среда выполнения, которая зачастую работает в собственном пространстве процессов. Из-за этого связь между контейнерами обычно принимает форму межпроцессного взаимодействия.
Такая диаграмма полезна как команде разработчиков, так и людям которые занимаются поддержкой проекта.
Пример диаграммы контейнеров:

Вопросы, на которые отвечает диаграмма контейнеров:
- Каков общий вид программной среды?
- Каковы технологические решения высокого уровня?
- Как функциональные блоки выделены в системе (если отображаем их здесь)?
- Как контейнеры взаимодействуют друг с другом?
Что нужно учесть
- Определить список сущностей: микросервисы, хранилища, внешние сервисы.
- Добавьте комментарии о назначении каждого компонента и технологии, которую он реализует.
- Добавьте соединения со стрелками.
- Добавьте значимые метки к каждой стрелке.
- Подберите цвет схемы.
- Создайте легенду с пояснениями.
Component diagrams (level 3)
На этой диаграмме мы зумимся еще больше к острову, чтобы описать детальнее внутреннюю систему на уровне компонентов и контроллеров. В случае реального примера, мы зумим "API Application"
В этом контексте компонент - группа связанных функций, объединённых четко определенным интерфейсом. В Java или C#, например, это набор классов реализации, стоящих за интерфейсом. Все компоненты не являются отдельно развертываемыми единицами и обычно выполняются внутри контейнера в одном и том же пространстве процесса.
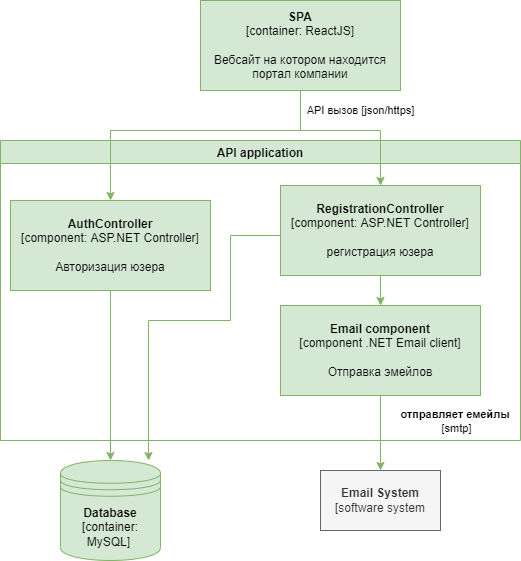
Пример диаграммы компонентов:

Вопросы, на которые отвечает диаграмма компонентов:
- Из каких компонент состоит система и функциональные блоки?
- Есть ли понимание, как система работает на верхнем уровне (high-level design) в разрезе справочников, документов, регистров
- Все ли компоненты имеют привязку к контейнерам?
Что нужно учесть
- Определите основные компоненты подсистемы которую вы рисуете
- Определите связи между этими компонентами и внешними компонентами, такими как хранилища данных, 3rd party сервисы
Code diagrams (level 4).
Эта диаграмма будет полезна непосредственно разработчикам, которые будут реализовывать модули системы. По сути диаграмма кода, это UML диаграмма классов. Во время разработки, они будут устаревать раньше, чем вы успеете их закончить, так что рекомендую их использовать только при подготовке к разработки системы (для оценок времени разработки и тд) или генерировать автоматически уже в с готового кода.
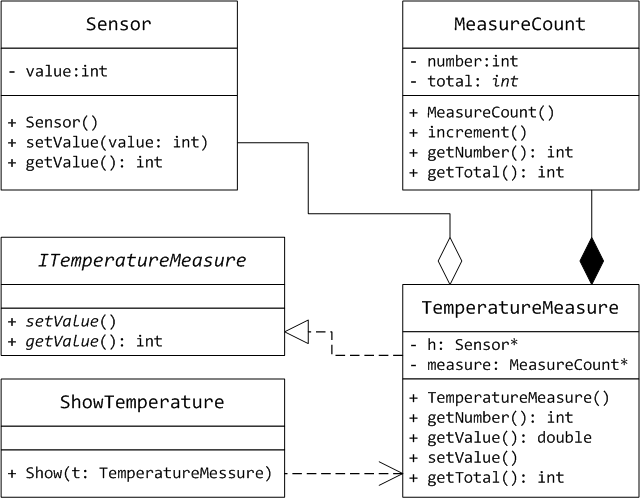
Пример как может выглядеть code diagram:

Дополнительные диаграммы
Не всю необходимую информацию о системы покрывает C4. Для этого есть еще несколько важных диаграмм которые стоит учесть при проектировании системы:
Диаграмма развертывания (Deployment diagram)
С помощью диаграмм контекста, контейнеров и диаграммы последовательностей, можно понять, из каких частей состоит система, как они связаны и взаимодействуют друг с другом. Но вряд ли они могут ответить на вопросы доступности, масштабируемости и безопасности. В этом поможет схема развертывания.
Что нужно учесть
- Вычислительные ресурсы. Это могут быть виртуальные машины, докеры, кластеры Kubernetes и облачные функции. Мобильные устройства и настольные компьютеры также можно рассматривать как вычислительные ресурсы.
- Хранилища. Постоянные хранилища данных, такие как реляционные базы данных и базы данных nosql, хранилища двоичных файлов, таких как изображения, музыка и видео, хранилища больших данных и так далее.
- Ресурсы обмена сообщениями. Установки Kafka / RabbitMQ, Google Cloud pub / sub, AWS SQS и другие.
- Сети. Ваши компьютеры используют сети для связи друг с другом. Должны отображаться как физические, так и виртуальные сети.
- Зоны доступности. Вы можете думать о них как о центрах обработки данных.
- Узлы инфраструктуры. DNS-серверы, балансировщики нагрузки, брандмауэры, сети CDN
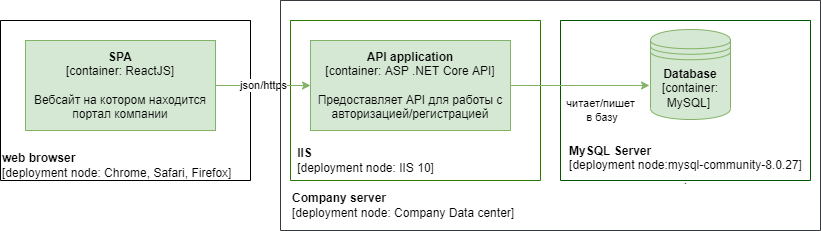
Пример deployment диаграммы:

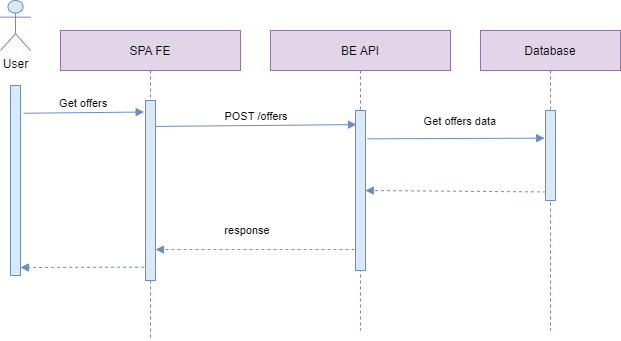
Диаграмма последовательностей (Sequence Diagram)
Диаграмма последовательности нужна для документирования проекта с точки зрения сценариев использования. На ней отображается жизненный цикл объекта и процесса выполнения функций
Вопросы, на которые отвечает диаграмма последовательностей:
- Какие Action'ы срабатывают?
- Как компоненты взаимодействуют друг с другом ?
- Жизненный цикл запроса?
Что нужно учесть
- Выберите функцию (вход, покупка и т. д.).
- Определите сущности (компоненты), участвующие в этом процессе.
- Поместите их на диаграмму.
- Добавьте взаимодействие (стрелки).
Пример Sequence Diagram